走出移动互联网的迷宫 - 网站移动化的方法策略
- Beforweb 原文:http://beforweb.com/node/12
- Beforweb 发布时间:2011-10-13T21:20:00.000+08:00
- 英文原文:http://boagworld.com/business-strategy/mobile-maze/
- 译者:C7210
继两篇关于响应式Web设计的译文之后,再来搞一篇“网站移动化”方面的。琢磨着自己大概是无论穿着什么鞋都打算趟趟这摊浑水的样子了。
今次篇幅不长,在我看来,本文更像是当老板或产品决策者无论穿着什么鞋都打算趟趟这摊浑水时,作为项目执行者,尤其是用户体验设计团队,所能给到的建议和方法参考。正像前面那篇“步步为营的用户体验设计 - 团队、影响力、协作与策略” 一文中提到的:“其实,‘用户体验设计’并非用来获取答案,它应该为项目执行方式的选择提供建议,或是为更好的设计开发流程创建架构。”OK走着吧。
眼下,移动互联网正扮演着越来越重要的角色,无论开发者还是普通用户,几乎所有人都在谈论它。传统互联网用户所习惯的那些访问内容、使用服务的交互方式正在被智能手机、平板电脑等设备迅猛的改变。作为线上内容及服务的提供者,我们必须尽快进入这个新兴市场,学习新的游戏规则。
愿望是好的,“移动化”的方式却会时常让人找不着北。究竟应该怎么做?开发一款iPhone或Android应用吗?还是为网站专门搞一套或N套适用于不同移动设备的设计方案?最重要的莫过于首先对自己产品的内容及功能进行正确定位,对移动化需求的程度进行合理的评估;在此基础上,尝试最适合自己的移动化方式。目前,有一些比较常见的思路可以供我们参考选择:
什么也不做...
这确实是一种选择,而且没有听上去那么让人沮丧。
使网站在桌面浏览器与移动设备中的渲染方式保持一致——这种处理方式并非不可行,尤其是在缺乏各方面开发资源的情况下。对于iPhone或iPad一类拥有多点触摸等功能的相对高端的设备来说,用户多数已经习惯了、甚至乐于进行转屏及双指放大操作。何苦为了移动而移动的去为这些用户提供一个缩水版本的网站呢?
这自然是再廉价不过的方案了。不过,平板电脑毕竟不是小型PC,智能手机也并非小型平板电脑,在很多方面,它们自身的特点都决定了独特的交互方式。如果想切实提升网站内容或功能在不同设备上的适应能力,单独开发移动版本显然是一条必经之路。
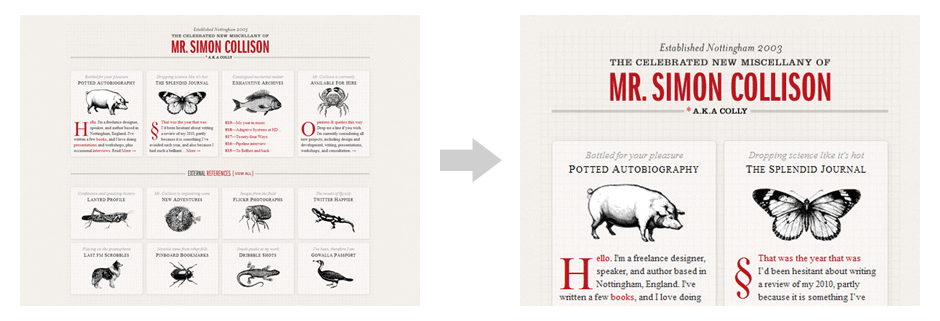
响应式页面设计
响应式页面设计的主要思路是,页面对浏览环境的尺寸所处的规格范围进行判断,并加载对应的预设样式方案,从而响应式的调整布局结构、内容元素的尺寸等。
如果页面的内容结构与样式分离的足够好,那么这种方式是具有长远保证的,我们不需要为任何现有或将来的、拥有不同屏幕分辨率的设备面面俱到的进行单独设计开发。这种方式无论从交互设计还是UI视觉等方面,其实仍属于相对传统的页面设计开发模式,并不会增加太多的成本,可以说是一种性价比很高的选择。
关于响应式Web设计的概念、组成要素、基本实现思路和开发方式等,可以参考我们之前的两篇文章:“什么是响应式Web设计?怎样进行?” 以及 “通过CSS3 Media Query实现响应式Web设计”。

Web 应用 (Web App)
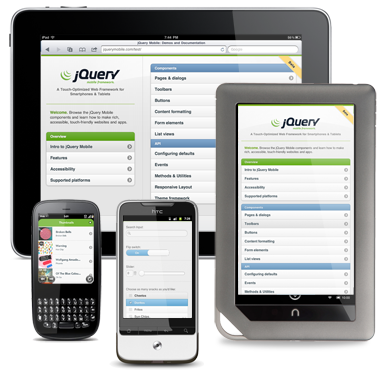
通过对HTML5、CSS3、JavaScript或相关前端开发框架(Sencha、jQuery Mobile等)的配合使用,我们可以创建出一种独特的页面内容呈现及功能使用模式,无论是视觉风格还是交互方式,它都更像应用程序,而非我们习惯于在桌面浏览器中看到的页面。
任何安装了现代浏览器的设备都可以浏览使用Web应用,从这个角度讲,它具有一定的跨平台性。根据资源条件,你可以只做一款Web应用,也可以使用不同的UI元素风格为iOS、Android或是Windows打造不同的皮肤及相应的行为触发方式。
然而,Web应用的本质仍然是页面,它依赖于浏览器环境。所以,虽然在外观和行为方面可以做到与原生客户端应用很相似,但从功能和用户体验的角度来说,它仍然是一种局限很大的方式。

原生客户端应用 (Native App)
在内容呈现方式与操作行为方面,原生客户端应用与网站网页有着巨大的差异。这种方式可以挖掘移动设备的硬件与系统所蕴藏的各种技术功能,比如罗盘、陀螺仪、摄像头、存储介质(包括离线存储或云端)、NFC(什么是NFC?Near Field Communication,近距离无线通信、近场通信)等。
原生客户端还可以给用户带来最流畅的操作体验,因为有一整套标准的原生UI组件和交互方式供开发者使用和遵循。
相应的,这种方式的开发成本也是以上几种方案中最高的,无论技术能力还是开发时间等方面。而且,我们需要针对每种系统环境及设备类型进行独立开发。原生客户端基本不具备跨平台性。

应该选择哪种方式?
在制定网站产品移动化策略的时候,我们需要考虑以下几点因素:
我需要客户端应用吗?
无论Web应用还是本地原生客户端,它们主要适用于提供一种特定的功能,帮助用户完成特定的任务。如果需求是将企业站点或同类型的网站整体移动化,那么客户端应用并不是合适的选择。如果目标网站属于客户服务、电子商务、在线工具等类型,那么客户端的形式是值得考虑的。
我需要客户端应用,但用户是否真的需要呢?
我们必须了解我们的网站及产品的目标用户群,并且做切实的调研,了解主要用户群是否会通过移动客户端的方式使用我们的服务。
不同的群体倾向于不同类型的设备,使用同类型设备的用户群体又需要根据不同的设备系统环境做进一步的划分,譬如iOS用户对App Store的使用频率会高于Android用户使用安桌市场的频率。
如果产品的目标用户群范围过大,那么除非我们有足够的资源来支持几条战线上的、长期的开发和维护工作,否则原生客户端未必是最好的选择。这种情况下,Web应用的方式是值得尝试的。虽然在用户体验等方面赶不上原生客户端,但是从平台适应性及开发成本的角度来说,整体性价比却不错。
我不需要客户端应用
除非决定什么也不做,否则响应式Web设计就是我们的最佳实践方式了。不过虽然问题表面是关于样式和呈现方面的,但是在页面代码结构上,也许需要进行很多的重构工作。当然,如果你的网站在结构和表现分离等Web标准化方面已经做到了足够的无懈可击,那么可以相对轻松很多。
译文代表原作者观点。英文原文:http://boagworld.com/business-strategy/mobile-maze/
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/